Social Questies
Cultivating meaningful connections: an intuitive mobile social engagement app tailored to facilitate friendships and enrich social experiences for individuals in later stages of Life.
Overview
Overview
As people age, making friends can be challenging, and most people feel they need more motivation to put themselves out there and know where to meet people or make plans with friends. Social Questies provide social tools that make it easy for people to:
socialize,
plan adventures,
and build their social life in a more accessible and fun way.
The Problem
As people age and adjust to their daily routines, there has been difficulty in establishing connections in a fast-paced world, particularly for individuals transitioning beyond academia and into busy professional lives. From my research, 53% of people (as they age) find it hard to socialize and put themselves out there. The central challenge is overcoming social barriers and shyness, enabling organic interactions, and developing substantial friendships. There is untapped potential for improving how we meet and befriend new people.
The Solution
Users can practice and apply their social skills with people they meet on the Social Questies app right at their fingertips. The app addresses the challenges of socializing and making friends by providing user-friendly social tools and activities that offer confidence, motivation, and guidance to meet new people, plan adventures, and build a vibrant social life.
Social Questies aims to make socializing and building connections fun, easy, and safe for users. Through these accessible and enjoyable tools, the app positively impacts individuals who struggle to find opportunities to connect outside of their regular routines, helping them foster meaningful relationships and memorable experiences.
Project Duration
16 Weeks
My Role
Sole UX/UI Designer
Tools
Figma
Miro
Google Forms
Google Docs
Zoom
Process
User Research & Synthesize
Ideation & Sketching
UI Design & Prototype
Usability Testing
Redesign

















Discovery
Discovery
Secondary Research
Through my secondary research, I discovered the challenges of finding the right people to build friendships with, mainly as adults. The problem is due to some factors:
the pandemic caused an introverted-ness lifestyle,
a work-life balance, not making time for friendship activities outside of work,
and not knowing where to go to make friends.
Some studies show that people have gotten more lonely, and putting themselves out there has become an obstacle, resulting in feeling lost or left out in developing and building friendships.
Primary Research
Through rigorous exploration, I uncovered the complexities surrounding friendship formation, particularly among adults. These challenges, intensified by pandemic-related introversion, work-life balance difficulties, and uncertainties about meeting new friends, lead to feelings of isolation and hinder connection-building.
I utilized screener surveys and interviews to uncover user insights, crafting affinity groups, empathy maps, and personas. These methods directly helped me make my design, as I understood what the target users' were experiencing. This made me realize how important it is to help people connect and fight loneliness.
My project aims to foster social skills and light-hearted connections, addressing the challenge of building friendships outside traditional settings. My research goal is to assess people experiencing challenges maintaining and building friendships throughout COVID-19 (mainly adulthood) in building friends through an outlet that enhances confidence and makes time for connections.
Surveys
When creating the screener survey, the main objective was to find participants who have had difficulty with socializing and building friendships, as well as those who have succeeded in their journey. This includes participants who have lost interest in making new friends over time due to a lack of knowledge about where to meet people, and those who do not know how to start a conversation or maintain friendships. I wanted to recruit these participants to understand their social needs and daily routines, which would, in turn, help me build the right prototype.
To my surprise,
53% found it difficult to put themselves out there for socialization,
80% find work/school hinders their social experiences, and
69% prefer planning individual outings vs. group outings with friends.
Interviews
I conducted five user interviews via Zoom ,and during the process was discussed, to better understand:
the users experiences on current or past problems in socializing,
how they would keep track of their friends and planning schedules,
and how their experience has been building connections and putting themselves out there.
Much to my surprise, the majority of participants expressed a strong desire for social connection beyond their regular routines; three out of five identified themselves as shy. However, during our conversations, they exhibited the opposite behavior. I discovered that individuals who aspire to establish a social life but struggle often label themselves as shy, introverted, or lacking in conversational skills. In reality, what they lack are the proper resources to facilitate their social interactions.
Affinity Mapping
These insights directly shaped the features of Social Questies, addressing users' specific needs in social building, especially in the wake of Covid-19.
Interestingly, a common thread emerged: many struggle to maintain connections, initiate conversations beyond habits, and cultivate new friendships. This insight profoundly influenced my survey results, shedding light on the hurdles individuals face in forming relationships and the inclination to seek purpose-driven interactions, like workplace friendships, rather than socializing at events.
This affected my process by figuring out the necessary features to add in Social Questies to help users in the areas where they need help in social building. Since Covid-19 played a part in preventing people from strengthening connections, I wanted to incorporate adventures in the app to help users get back out there!

Empathy Mapping
Affinity maps were then categorized into two empathy maps, the social butterflies and the social newbies.
The Empathy Maps (EM) were created to sift the interview findings into categories to make it easy for me to identify the most imperative takeaways from the user's experiences. EM makes it easy to use the takeaways and build personas of users that I can build Social Questies around. This impacted how I see majority vs. minority issues through the user’s eyes vs. my own and what new information stands out in the findings.
Don’t worry about sounding professional. Sound like you. There are over 1.5 billion websites out there, but your story is what’s going to separate this one from the rest. If you read the words back and don’t hear your own voice in your head, that’s a good sign you still have more work to do.
Key Takeaways
Discovering a shared challenge among social newbies, I observed a hesitancy to step out of their comfort zones, often due to uncertainty about where and how to forge connections. To address this, I was inspired to introduce a practice feature in the app, providing a supportive platform for newbies to enhance their social skills with confidence and ease.
Key Takeaways
Unveiling a common trait among social butterflies, I found that they're not afraid to take initiative and often enjoy orchestrating outings, indicating a busy social life. Yet, both they and social newcomers share a common apprehension: the fear of rejection and uncertainty about where to meet individuals with differing interests. This insight inspired me to develop a feature that facilitates easy connections through tailored adventures, creating opportunities to meet new crowds effortlessly.
Personas
I created two personas that identified introverted and extroverted users. Personas help me build an ‘early stage’ brand voice that would allow my app to be more precise and adhere to what the users need vs. what a designer ‘thinks’ users need. Personas impact my future work by allowing me to build a foundation for Social Questies regarding an audience and stating a user problem and what needs to be solved.
Ideation
Ideation
Problem Statements
I completed How Might We (HMW) to be able to think and design from the user's perspective instead of my designer’s perspective. The idea is to eliminate what I think is best and incorporate what the user wants and needs into my app.
The final piece of my research was to synthesize this data with How Might We (HMW) statements to communicate the most critical problems users want to solve.
How might we make planning an outing with friends less overwhelming and more enjoyable for everyone?
How might we encourage people to find others with similar interests and preferences for activities and outings?
How might we encourage new behavior by making it easy for others to adopt?
How might we make the experience of going to a location more pleasant and accessible to people with a budget?
How might we inspire our users to be more engaged with people anywhere?
How might we start a conversation in a way that is engaging and encourages others to participate?
Ideate
As a designer, I wanted to visualize my HMW statements in sketch form. This impacted how I could envision my app via the HMW statements. HWM allowed me to see what features might benefit the app and user.
Looking at competitor apps that require socializing with people, I noticed they usually don’t cater to the social experience to the user’s liking. For the user to get the optimal experience, there needs to be a subscription to premium grades. I found this discouraging to anyone wanting to meet, socialize, or connect with crowds.
How might we encourage new behavior by making it easy for others to adopt?
How might we make the experience of going to a location more pleasant and accessible to people with a budget?
User Stories
Before designing, I had to identify the most critical functions this app needs. User stories were categorized by priority, the highest being the most crucial functions; this helped me understand the necessary features and elements to implement for a smooth experience.
As a user, I want to:
As a Social Newbie, I want to be more comfortable starting conversations with people to build friendships.
As a Social Butterfly, I want to spend more time planning outings so I can connect outside work and school environments.
As a user, I want to be able to cancel my reservation at any time so that I can rebook for a better date with friends.
As a User, I want an account I can log in to have the privacy of conversations and connections with people.
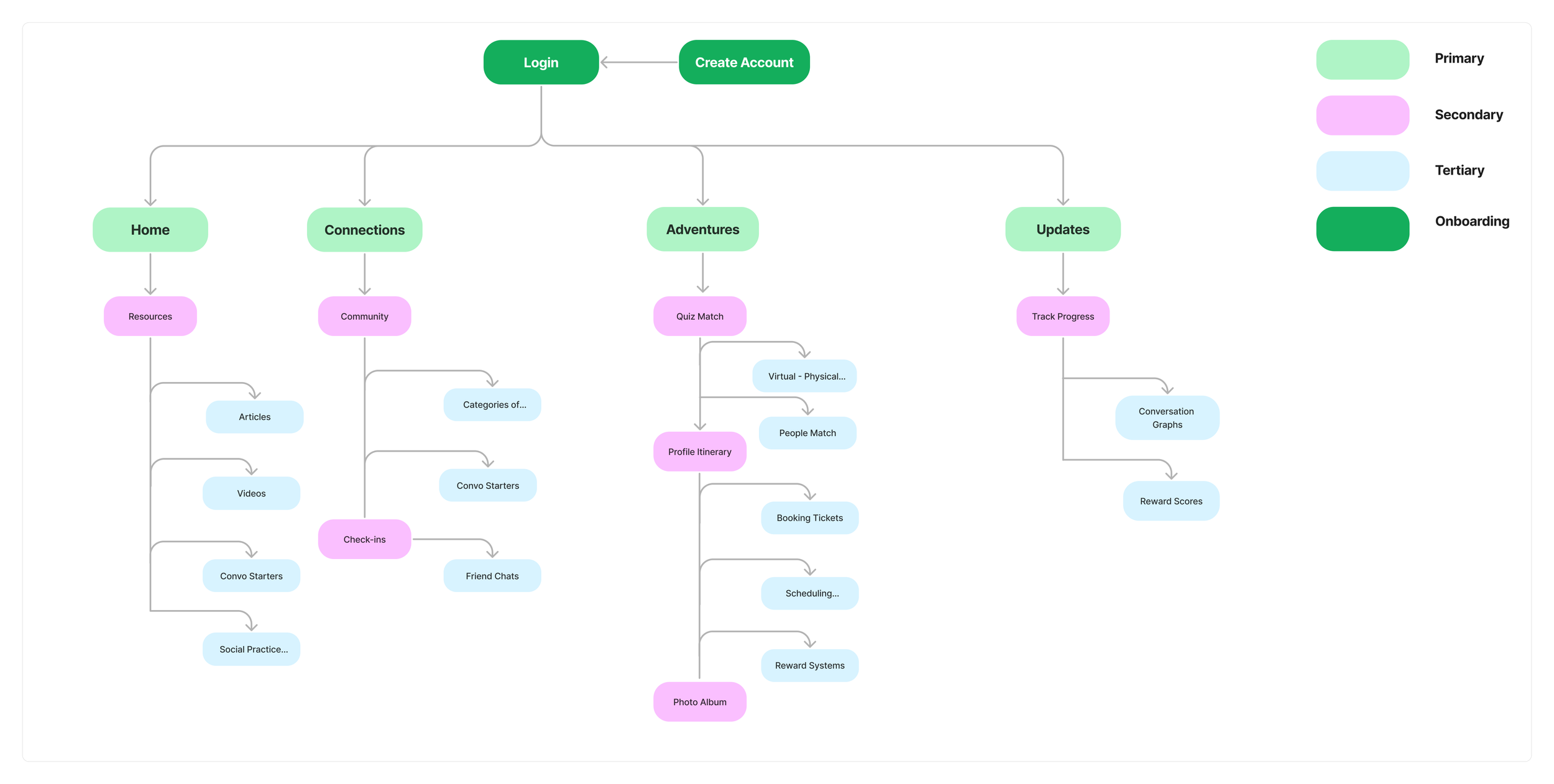
Site Map
After getting a better sense of what my users needed, I created the sitemap with the intent of connection and motivation; socializing does not have to be demanding or tedious, and I did not want to create an experience that was discouraging to the user, with this in mind I knew I wanted users to access their profile with ease, connect with people, plan adventures, and have access to updates.
I used information architecture to structure the app navigation. I wanted the app to be straightforward for users. I targeted the most imperative features as the first thing the user sees on the Home screen, such as resources ( for users' advantage in social practices), to Adventures being the last thing users see. I organized it for users to build and strengthen connections first, and once they feel comfortable putting themselves out there, they can start branching out and planning outings as they grow. There is no specific way to do things in the app, but instilling motivation and inclusivity for all.

User Flows
Building user flows helped me understand how I wanted each screen laid out for users to complete their tasks. I chose three essential routes:
complete a social lesson,
start conversations with friends/people,
and match/plan adventures with people
These were the most imperative to solve because most users struggle to start a conversation, don’t know how to keep up with friends, and don’t know where to meet or plan outings. These are essential in keeping a healthy social life, and Social Questies aims to assist users in building the social lifestyle they desire.
Sketching
Sketching helped me bring those user flows to life! While sketching, I discovered that I wanted my screens to be pleasing to the eye and inviting. I wanted the experience to be modern, vibrant, and manageable to the eye. After a few sketches, I was happy with the direction that I was headed.
I initiated the sketching process on my iPad and subsequently imported the designs into Figma after achieving the desired app design. This influenced my conceptualization of the app's appearance, as the design phase is particularly enjoyable, and as a designer, I harbored numerous ideas I aimed to incorporate into my product. However, by translating these ideas into sketches and employing user flows, I maintained a targeted focus on essential elements to be included in the design.





Design
Design
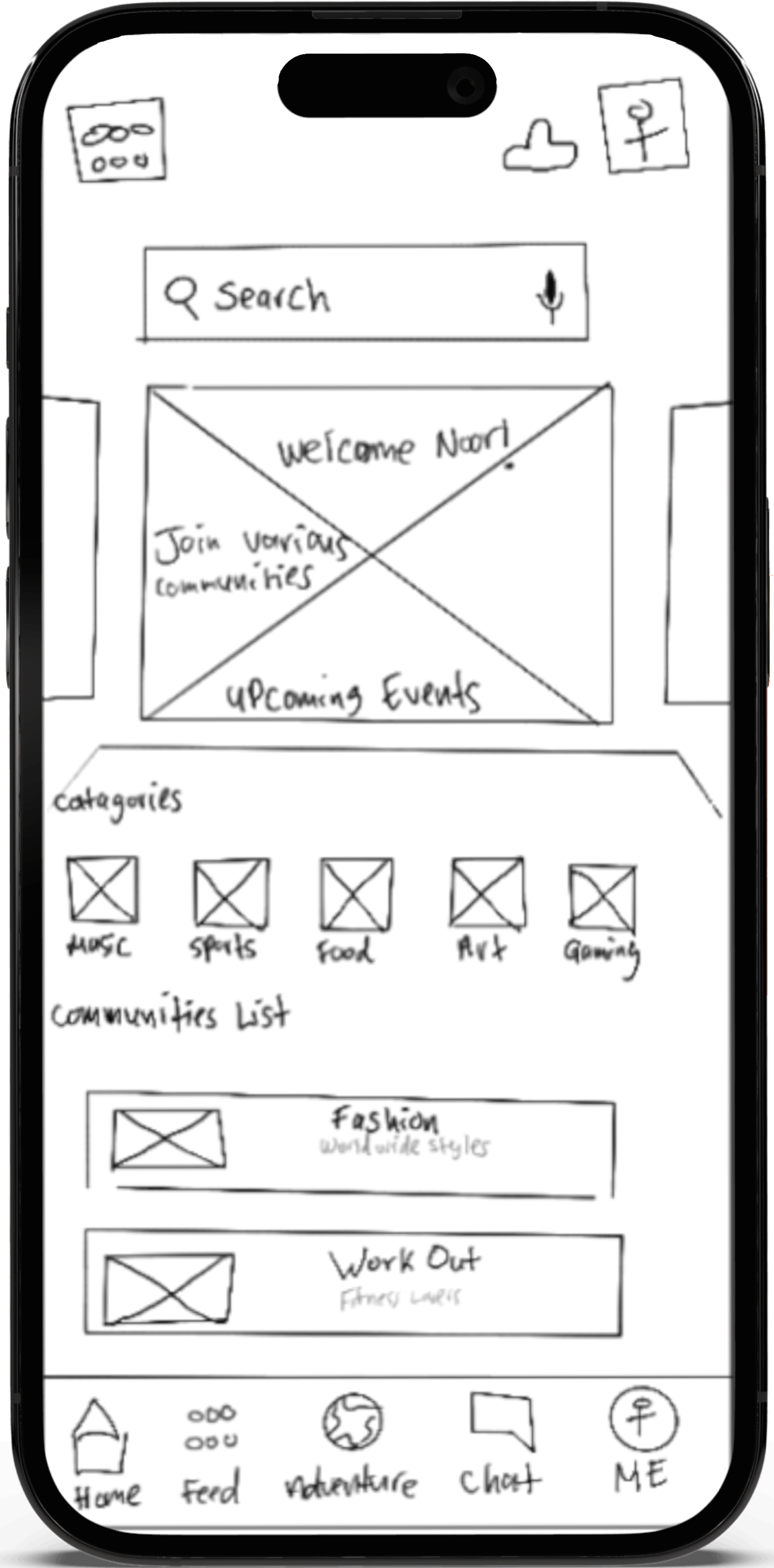
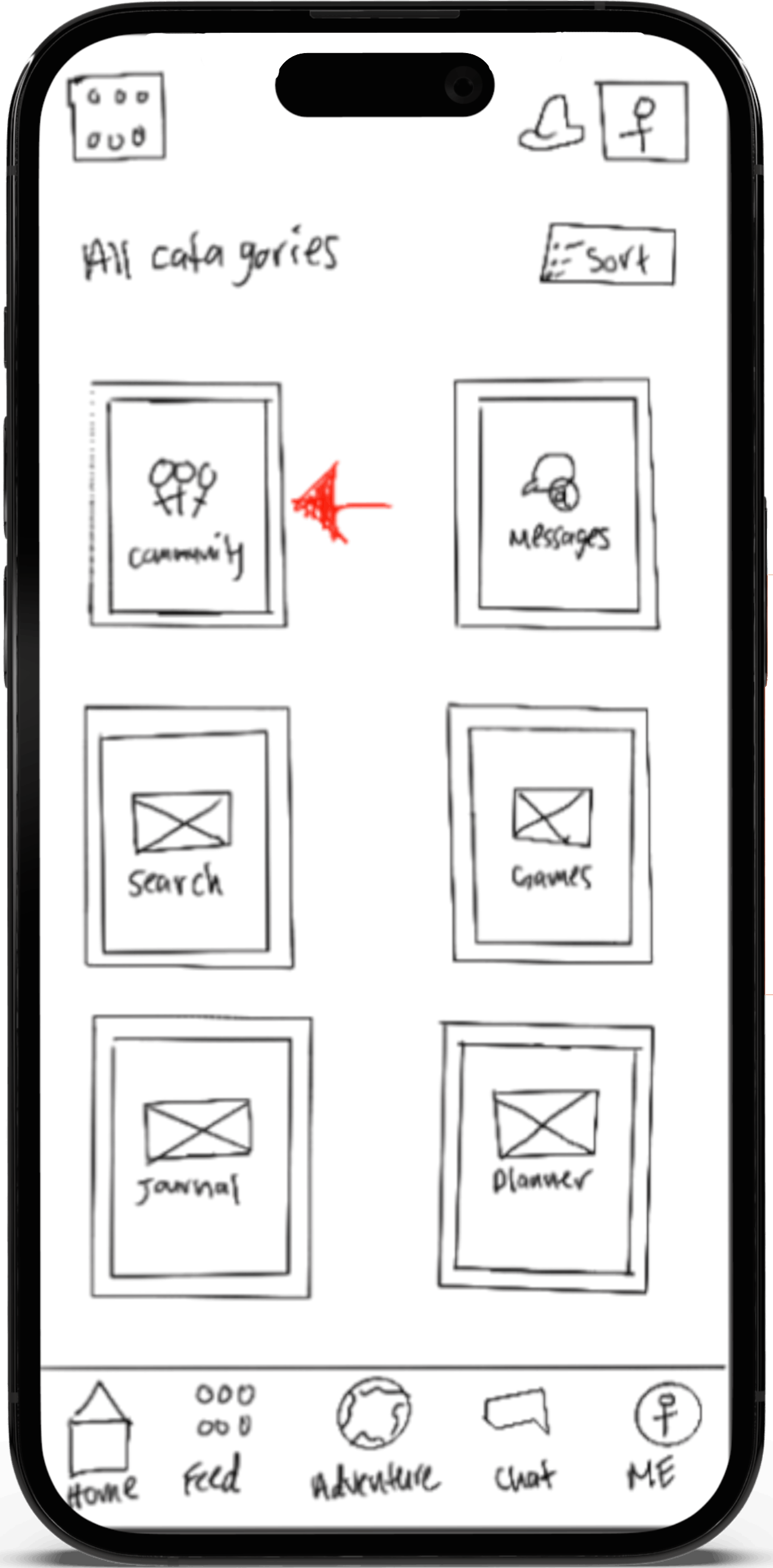
Low-fidelity Wireframes
I started building in Figma, but with color, and brought those sketches into low-fidelity wireframes later on; doing so helped me ascribe how I wanted the design to look. Using colors first, then grey/white, gave me a visual of what I could do with the positive/negative space and better insight into the app functionality, simplifying and prioritizing design functions.





Brand Platform &
Mood Board
I began with sketches and then crafted a brand persona and mood board for Social Questies. This process gave the app a unique identity and a deeper connection to its diverse user base. The mood board guided the app's design style seamlessly. Drawing inspiration from platforms like Dribbble, I balanced creativity and practicality, ensuring a focused design. Coolors simplified palette selection. Social Questies, infused with positive energy and an inviting palette, embodies Feng Shui principles to inspire users on their socializing journey with a modern and lively design that fosters meaningful connections. This journey reflects my passion for creating a user-friendly environment that enhances social experiences through thoughtful design choices.
Style Guide
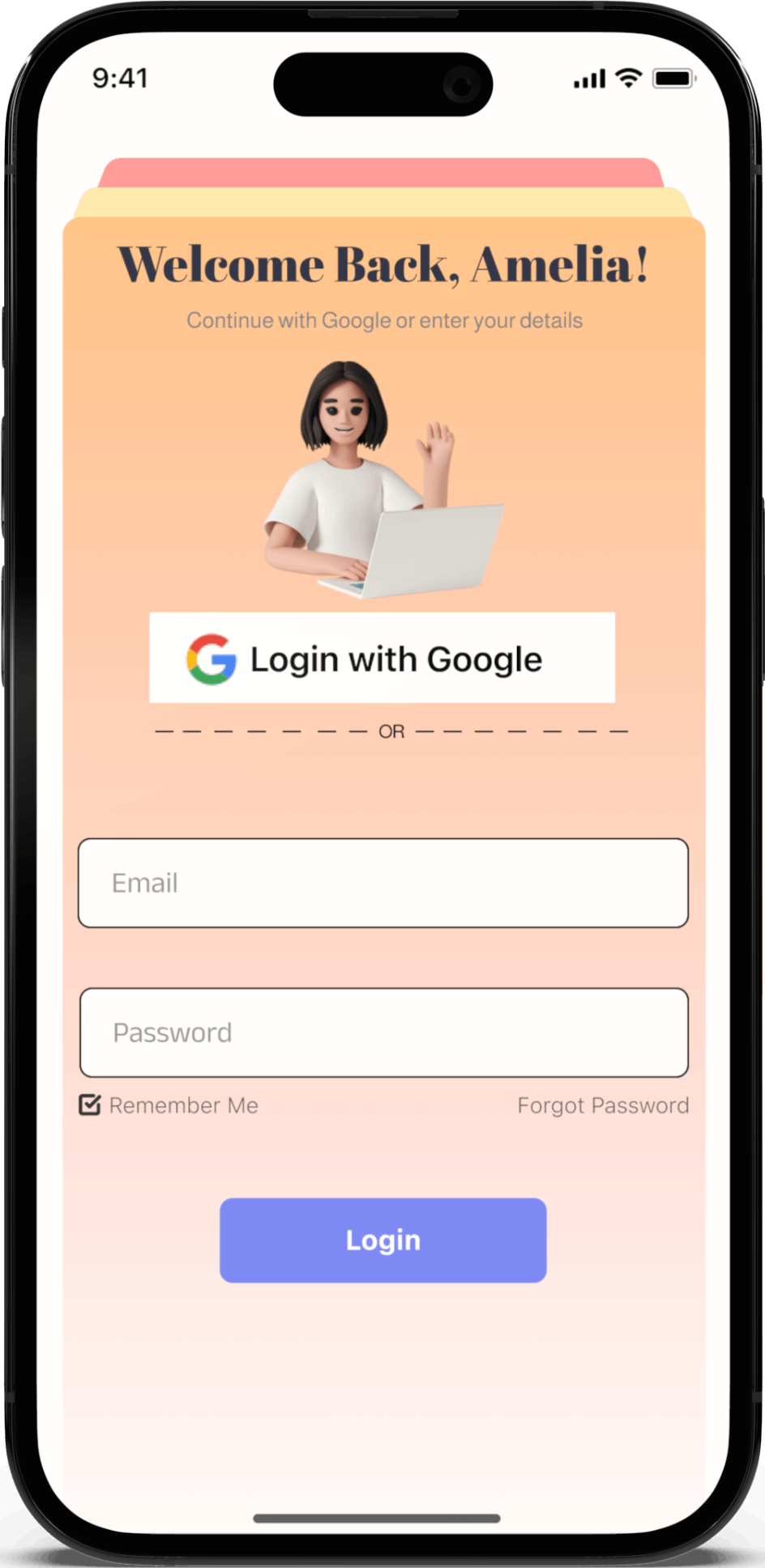
After designing an almost functioning app and seeing the flow of each screen, my next concern is designing with minimalism and color in mind. I wanted to keep the style uncomplicated but vibrant. I did not like the app's signature color to outshine the information being displayed; since this is a social app, I decided to go with a vibrant orange with a hint of pastel tone that reflects a motivating, welcoming, and fresh quality for users. I chose orange as the main to give all a sense of fun and safety.
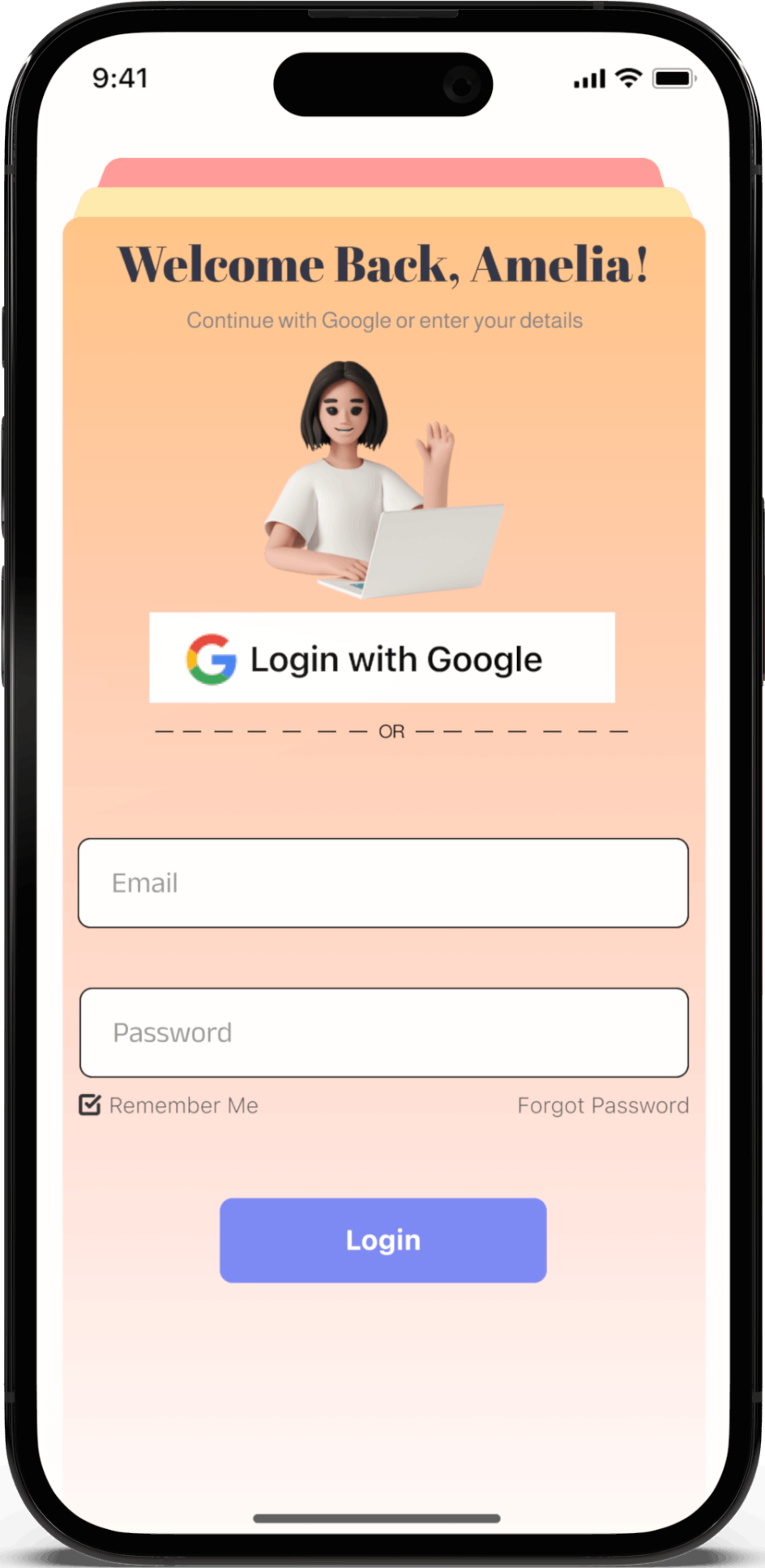
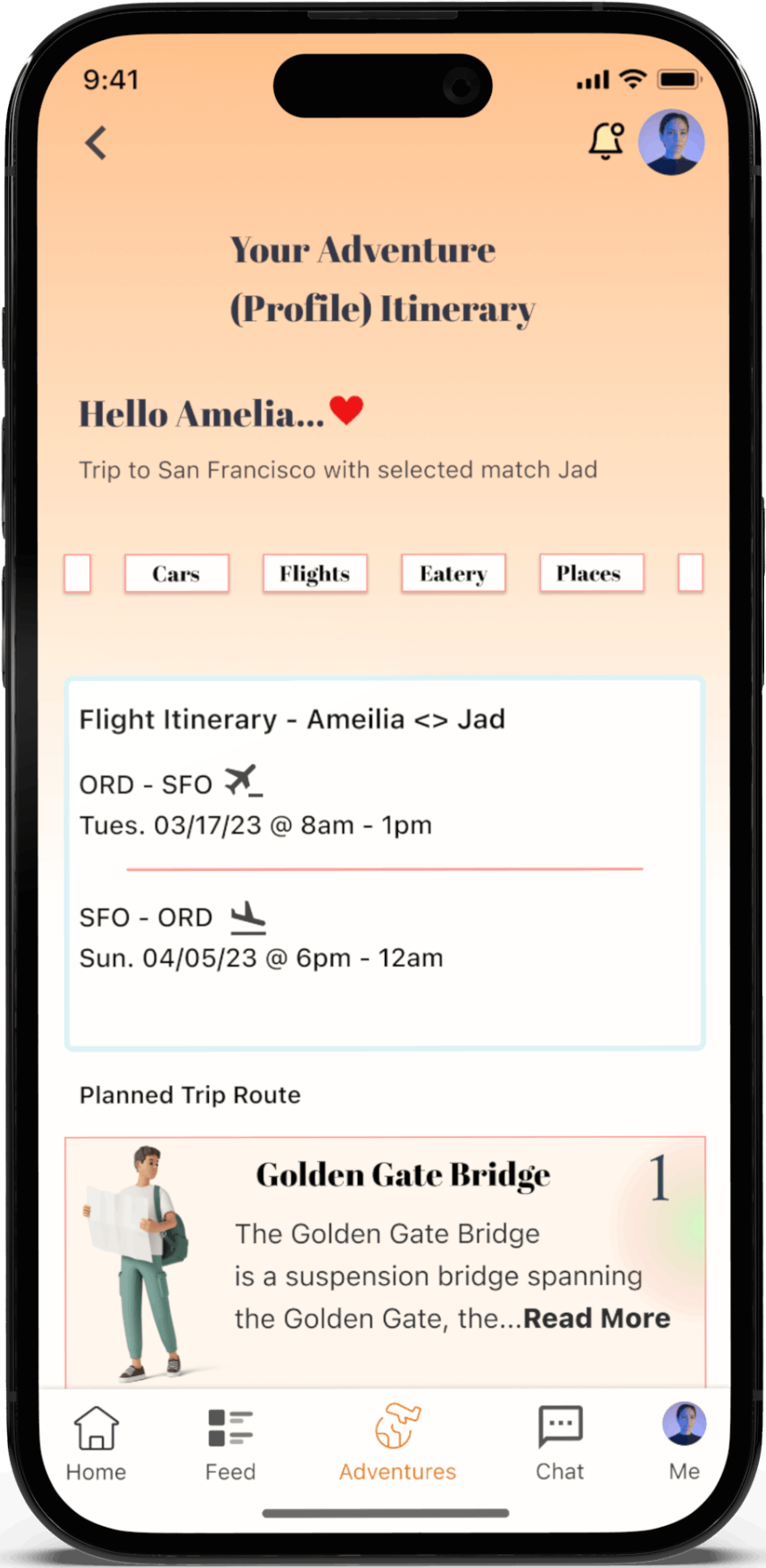
High-Fidelty UI
The fun part! While designing each screen, my main goal was to incorporate color and design so that every screen had the same flow and spacing margins for a seamless look. I aim to make the app modern and give users an effortless experience in connecting and planning while having fun socializing. I made a few changes along the way to screens, allowing me to re-construct certain aspects of the app.
My journey as a budding UX designer has underscored the pivotal role of low-fidelity (LF) and high-fidelity (HF) design in app development. Employing low fidelity facilitated the foundational structuring of my app, enabling me to craft wireframes and establish the overarching visual direction. LF served as the bedrock, while high fidelity proved instrumental in adding a layer of refinement and depth to Social Questies. The high-fidelity phase allowed me to seamlessly integrate images, intricate designs, and a harmonious color palette, culminating in a cohesive visual identity. This experience illuminated the significance of transitioning from grayscale prototypes to fully embellished screens, ensuring precise placement of design elements, colors, and spacing to ensure intuitive navigation.


















Social Questies Prototype
Social Questies is LIVE! The exciting part is here; Social Questies is complete with design, and now it is time to test the functionality. I used Figma to prototype the app, connected each screen, and ensured links were related to the right buttons. Seeing the app come together and going through each screen was rewarding because I can now do user testing and get the feedback I need for updates and user research.
Testing
Testing
Usability Testing
Time to test the app and conduct usability testing. I wanted to evaluate how users would complete tasks, explore each screen, their reactions/thoughts to the design, and how they would navigate throughout the app. All participants had been contacted and booked through Calendly for days/times to do the user testing.
I recruited five people, Omar, Lena, Dalia, Omayma, and Malik. For each participant, I conducted a 30 min usability study with them via Zoom.
They were asked to complete three tasks:
Strengthen social skills via the “Social Practice Lesson.”
Join the “Artist Community”
Match/Plan an adventure with a friend
Many testers were fascinated to know when the app would be launched, and throughout the tasks, the users explored other aspects of the app that were not prototyped yet; however, they were redirected to the tasks at hand.
Test Objectives
Do users understand how to practice social skills?
Are there any challenges presented when users try to join communities and start chatting?
Are there any challenges when booking adventures through the app?
Are there any unexpected roadblocks when signing in or using the app?
Is there any unexpected roadblock that stops users from easily using the app?
Redesign
Users found Social Questies straightforward, delightful, effortless, and easy to understand. The testing allowed me to identify what updates should be made to the app and solve problems.
After gathering all participants' feedback, I could redesign to arrive at my final UI design.
I added a confirmation screen in the matching section of adventures, a details page, and a column box to the home screen and changed some colors to the nav bar. This is extra to what the users have suggested that I have fixed in my app. This made the app more whole and complete!
Issue #1
Users expected to see their current trip details after the booking was finished and on the homepage
Summary:
Users expected to see their current trip details after paying to help them see their itinerary booking details after they spend and on the homepage screen.
Solution:
I created a details page for the trip details page after the payment completion screen and added a section on the home screen.
Issue #2
Users noticed that the app has different usernames on some screens and did not know what to do and felt stuck.
Summary:
I noticed that the other names on some screens caused confusion to the users, and some did not know what to do for a short period until I guided them slightly to continue the testing session.
Solution:
Change the name on specific screens to match the user profile to create less disarray and gives a more relatable user experience.
Issue #3
Users didn’t feel a strong connection with the users on the chat screen because they didn’t see the occupation of the other users and didn’t feel motivated to keep up the conversation.
Summary:
When users are on their chat screen and messaging other users, they feel disconnected because they don’t know what the other users are doing or what they are bonding over for a more sincere connection.
Solution:
The users suggested seeing other users' domains in the chat messages screen underneath their name would be accessible and more relatable to users when socializing.
Reflection
Reflection
Embarking on creating Social Questies has been an enlightening journey that deepened my understanding of UX/UI design. 🚀 Through refining design and spacing, integrating user feedback for functionality, and mastering the art of minimalistic illustrations, I've witnessed the transformation of a simple app into an inviting social platform. While designing was undeniably my passion throughout this process, observing users engage with the app and provide invaluable feedback during testing truly brought the project to life.
Drawing from my digital design skills, organizational acumen, adeptness in utilizing positive space, and understanding of color theory, I've infused the app with my personal touch. This expedition underscored the importance of patience, iteration, and resilience in crafting a standout app. Notably, user perspectives played a pivotal role in shaping Social Questies into the engaging social hub it is today. Just as Social Questies offers social adventures, its development has been an adventure, painting the canvas of my journey as a UX/UI designer with vibrant experiences and growth. 🎨📱